热门资讯更多>>
- 05-03[网站建设]关于IE6下绝对定位…
- 11-23[网站建设]jquery 做TABS切换…
- 02-13[网站建设]——dopostback缺…
- 07-14[网站优化]如何修改网站标题…
- 11-13[网站建设]SQLSERVER2005 数…
- 09-25[网站建设]屏蔽 Flash 右键的…
- 03-13[网站建设]Windows+ IIS 的手…
- 03-22[网站建设]谈谈如何利用网络…
- 03-04[网站建设]magento整合WORDP…
- 02-07[网站建设]MSSQL备份移植到另…
CSS属性Vertical Align基本使用方法
| 网页制作Webjx文章简介:什么是Vertical Align? |
CSS有一个属性叫Vertical Align。当你第一次学习它的时候会有些困惑,因此我觉得我们可以通过它的用法来了解它。最基本的用法像这样:
img{
vertical-align: middle;
}
注意在这个应用案例中,它被应用到了img元素上。图片通常是行内元素,意味着它通常是和文字在一起的。但是到底”在一起”确切的是什么意思?这就是Vertical-align所要解决的。
有效值为:baseline,sub,super,top,text-top,middle,bottom,text-bottom,length或者百分比值。
我认为最让人使人困惑的是,当大家尝试着给块级元素使用vertical-align时,却得不到任何结果。如果你有一个大一些div,其中包含一个小的div,你希望小的能够在大的之内垂直居中对其,vertical-align没法帮到你。Douglas Heriot有好方法来实现这种效果。
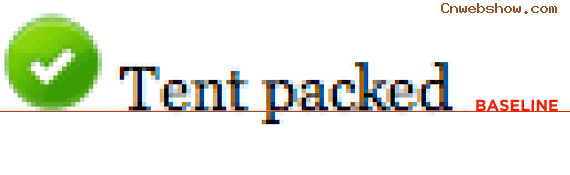
Baseline
vertical-align默认的值就是baseline(如果你没有做任何声明的话)。图片会和文字以文字基线为准对其。注意下行字母降到了基线以下。图片不会和下行字母的最下端对齐,那不是基线。

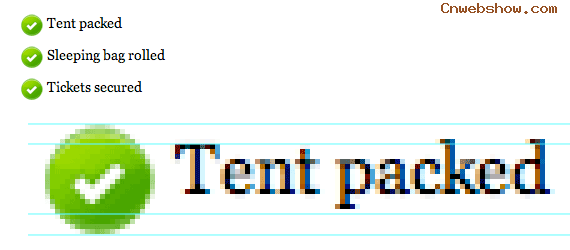
Middle
也许vertical-align的最常用的用法是给图标大小的图片设置为”middle”。结果有着跨浏览器的一致性。

浏览器能够让文字和图片精确的对齐:

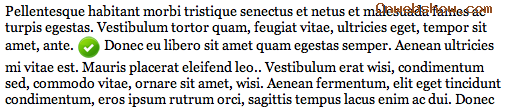
要小心如果图片比当前文字和行高要大的话,在需要的时候它会将下面的线条向下推:

Text-bottom
和基线不同,它是文字的底端,是下行文字靠近的方向。图片也可以很好的和它对齐。

Text-top
和text-bottom相反的就是text-top,当前文字的最高点。你也可以依次对齐。注意下面的文字,Georgia字体,最上端要比图片高出一点。

Top和Bottom
Top和Bottom类似于text-top和text-bottom,但是他们不受文字的限制,依赖于所在行的所有东西(比如另外一张图片)。因此如果一行有两张图片,不同的高度,而且都要比所在行的文字大,它们的顶端(或者底端)就会对齐,而不理会文字的大小。
Sub和Super
这两个值的意思是上标和下标,因此元素按照这个方式对齐自身如下:

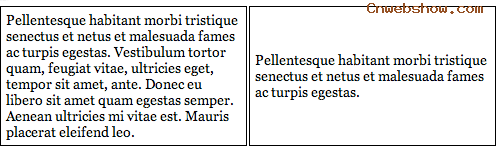
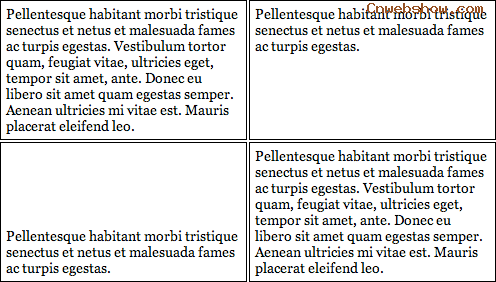
在表格中垂直对齐
不像图片,表格默认为居中垂直对齐:

如果你希望文字与表格的顶部或者底部对齐,应用top或者bottom对齐。

当给表格应用vertical-align时,是靠顶部、底部还是居中对齐要看运气。没有一个值是能够解释的通的,不同的浏览器有不可预料的结果。比如,在表格中给文字应用text-bottom对齐方式时,IE6中是在底部,Safari4中是在顶部。设置为sub,IE6中是在中间,Safari4中是在顶部。
Vertical Align和Inline-Block
图片,从理论上来说是行内元素,表现上却像是行内块级元素。你可以给它设置高度和宽度,它会遵守,不像其它行内元素。
给行内块级元素应用vertical-align,表现就像如上图片那样,这是vertical-align是最少让你担心的。但是那是另外一个故事了……
不要使用缩写
通常你会在表格中看到”valign”来实现垂直对齐。比如,<td valign=top>。需要说明的是这种缩写是不应该使用的。真的没有任何理由这样使用CSS。


