热门资讯更多>>
- 05-03[网站建设]关于IE6下绝对定位…
- 11-23[网站建设]jquery 做TABS切换…
- 02-13[网站建设]——dopostback缺…
- 07-14[网站优化]如何修改网站标题…
- 11-13[网站建设]SQLSERVER2005 数…
- 09-25[网站建设]屏蔽 Flash 右键的…
- 03-13[网站建设]Windows+ IIS 的手…
- 03-22[网站建设]谈谈如何利用网络…
- 03-04[网站建设]magento整合WORDP…
- 02-07[网站建设]MSSQL备份移植到另…
C#利用owc做图表案例
宋昀杰 马青 刘江


 百度百科 http://baike.baidu.com/view/566954.htm.
百度百科 http://baike.baidu.com/view/566954.htm.
 Microsoft Office OWC 说明文档.
Microsoft Office OWC 说明文档.
 周金桥.ASP.NET夜话[M].北京.电子工业出版社.2009-7-1.
周金桥.ASP.NET夜话[M].北京.电子工业出版社.2009-7-1.
 DAVE STEARNS.Microsoft Office 2000 Web Components 编程技术内幕[M].北京希望电子出版社.2000-5-1.
DAVE STEARNS.Microsoft Office 2000 Web Components 编程技术内幕[M].北京希望电子出版社.2000-5-1.
摘要:OWC,即Office Web Components,是微软随Office提供的绘图控件,设计的目的是为众多的控件容器提供交互的电子表格建模,数据报表和数据可视化功能。OWC库包含四个主要的组件:电子表格组件,图表组件,透视表组件和数据源组件。在.NET平台下,就如何利用OWC绘图控件来实现数据图表的构建。
关键词:数据制图;绘图控件;OFFICE OWC; Microsoft Visual Studio;ASP.NET;C#
1.在程序中引用OWC
要利用OWC绘图控件绘图就要将OWC引入程序,OFFICE 2003 中OWC为OWC11,默认路径在C:\Program Files\Common Files\Microsoft Shared\Web Components\11\owc11;在VS中添加OWC11,首先在:com选项卡中选择 “Misrosoft Office 11.0 Object Library”或直接选择路径为C:\Program Files\Common Files\Microsoft Shared\Web Components\11\owc11的owc11;然后在程序后台添加程序集引用:
using Microsoft.Office.Interop.Owc11;
2.根据数据生成所需图表
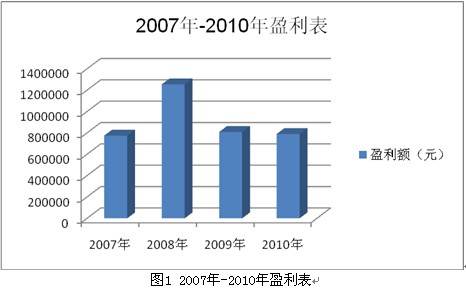
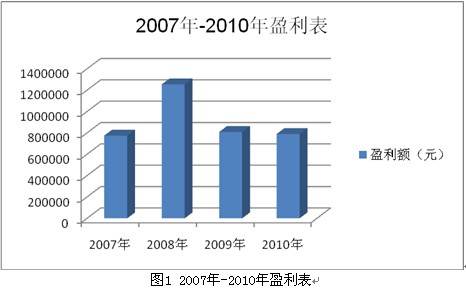
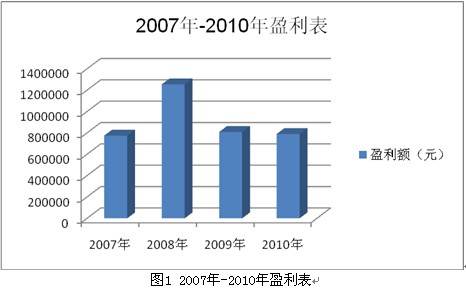
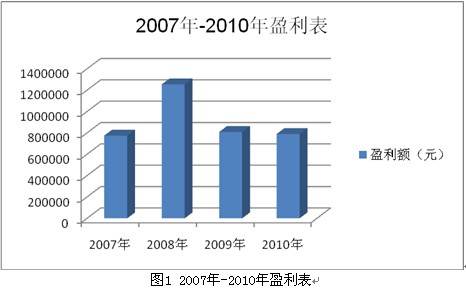
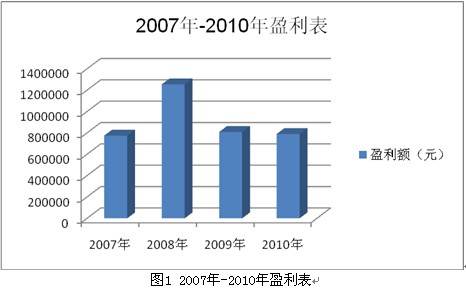
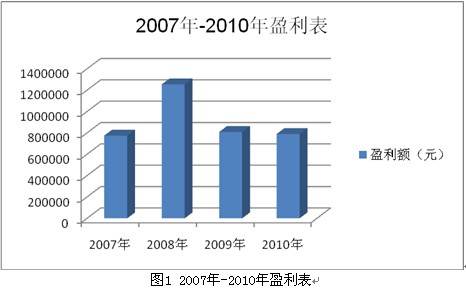
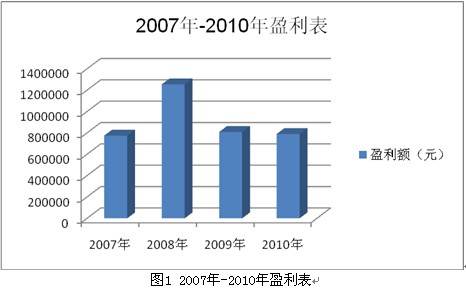
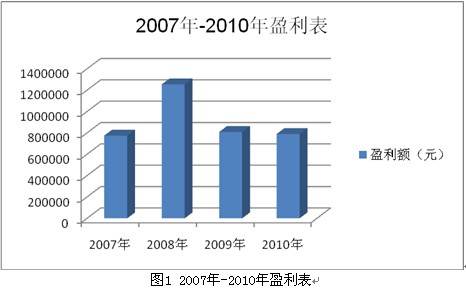
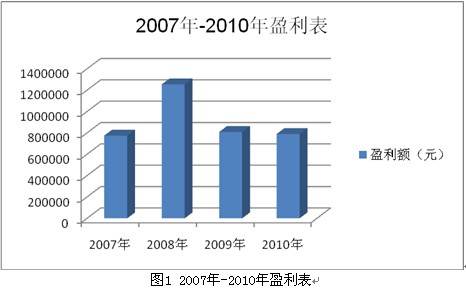
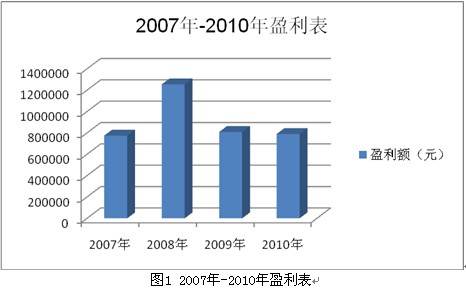
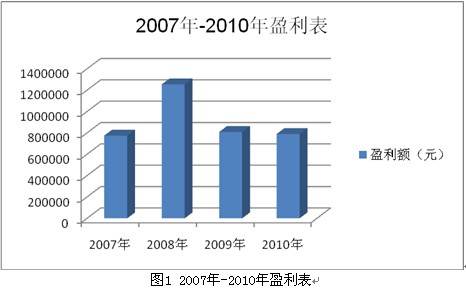
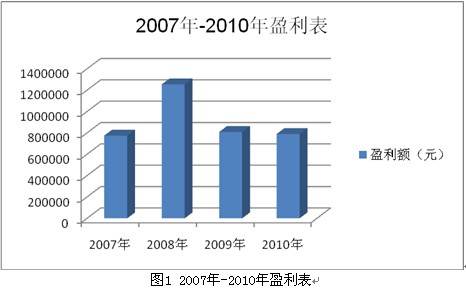
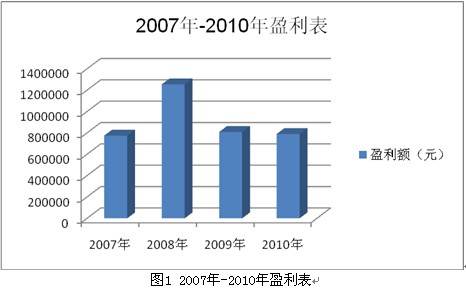
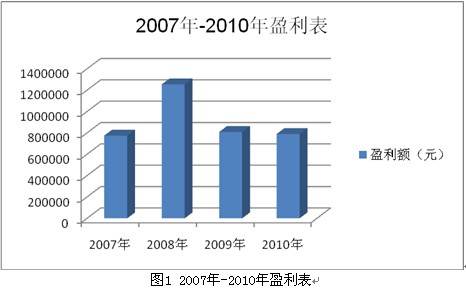
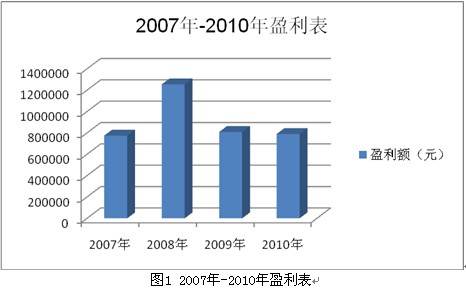
根据某服装厂2007年至2010年盈利额数据绘制盈利额柱形图。

2.1 X轴和Y轴的定义和设置
定义数组 YearNum、MonCount分别存放年份和年度盈利额。
string[] YearNum = new string[]{“2007年”,“2008年”,“2009年”,”2010年”};
string[] MonCount = new string[]{“774824”,“1254489”,“808946”,“789845”};
为 X 轴指定特定字符串,以便显示年度
string strXdata = String.Empty;
foreach (string strData in YearNum)
{
strXdata += strData + "\t";
}
strXdata = strXdata.Remove(strXdata.Length - 1);
为 Y 轴指定的定字符串,以便显示金额
string strYdata = String.Empty;
foreach (string strValue in MonCount)
{
strYdata += strValue + "\t";
}
是否显示Y轴的图示说明
InsertChart.Axes .HasTitle = true;
.HasTitle = true;
 .HasTitle = true;
.HasTitle = true; 为Y轴添加图示说明
InsertChart.Axes .Title.Caption = "Y : 金额";
.Title.Caption = "Y : 金额";
 .Title.Caption = "Y : 金额";
.Title.Caption = "Y : 金额"; 是否显示X轴的图示说明
InsertChart.Axes .HasTitle = true;
.HasTitle = true;
 .HasTitle = true;
.HasTitle = true; 为X轴添加图示说明
InsertChart.Axes .Title.Caption = "X : 年份 ";
.Title.Caption = "X : 年份 ";
 .Title.Caption = "X : 年份 ";
.Title.Caption = "X : 年份 ";2.2 创建图表容器并将图表添加如容器
创建ChartSpace对象来放置图表
ChartSpace laySpace = new ChartSpaceClass();
在ChartSpace对象中添加图表
ChChart InsertChart = laySpace.Charts.Add(0);
2.3 设置图表类型
指定绘制图表的类型,类型可以通过OWC.ChartChartTypeEnum枚举值得到。下面创建的是3D的柱形图表
InsertChart.Type = ChartChartTypeEnum.chChartTypeColumnClustered3D;
2.4 设置图表缩微图、标题
指定图表是否需要图例标注
InsertChart.HasLegend = true;
指定是否需要缩微图
InsertChart.HasLegend = false
是否显示标题
InsertChart.HasTitle = true;
为图表添加标题
InsertChart.Title.Caption = " 2007年-2010年盈利表";
2.5 添加图表系列,并为系列绑定数据在图形对象中添加一个系列
InsertChart.SeriesCollection.Add(0);
给定系列名字
InsertChart.SeriesCollection .SetData(ChartDimensionsEnum.chDimCategories, +(int)ChartSpecialDataSourcesEnum.chDataLiteral, strXdata);
.SetData(ChartDimensionsEnum.chDimCategories, +(int)ChartSpecialDataSourcesEnum.chDataLiteral, strXdata);
 .SetData(ChartDimensionsEnum.chDimCategories, +(int)ChartSpecialDataSourcesEnum.chDataLiteral, strXdata);
.SetData(ChartDimensionsEnum.chDimCategories, +(int)ChartSpecialDataSourcesEnum.chDataLiteral, strXdata); 给定系列值
InsertChart.SeriesCollection .SetData(ChartDimensionsEnum.chDimValues, (int)ChartSpecialDataSourcesEnum.chDataLiteral, strYdata);
.SetData(ChartDimensionsEnum.chDimValues, (int)ChartSpecialDataSourcesEnum.chDataLiteral, strYdata);
 .SetData(ChartDimensionsEnum.chDimValues, (int)ChartSpecialDataSourcesEnum.chDataLiteral, strYdata);
.SetData(ChartDimensionsEnum.chDimValues, (int)ChartSpecialDataSourcesEnum.chDataLiteral, strYdata);2.6 生成图表GIF图,并设置路径及显示
显示数据,创建GIF文件的相对路径.
string FileName = DateTime.Now.Hour.ToString() + DateTime.Now.Minute.ToString() +DateTime.Now.Second.ToString() + DateTime.Now.Millisecond.ToString() + ".gif";
objCSpace.ExportPicture(@"D:\Data\OwcImg\ChartDetail.gif", "GIF", 450, 300);
Image1.ImageUrl = "Http://localhost/Data/OwcImg/ChartDetail.gif";
按照以上代码步骤进行编写,结果如图1所示:

2.7 其他属性
图表的可设置属性还包括:图表的字体设置、设置图表的边框、设置图表系列颜色等。
图表字体属性:objChart.Legend.Font
图表边框属性:InsertChart.Border
图表系列颜色:InsertChart.SeriesCollection.Points.Interior.SetSolid();
2.8 其他类型图表
通过OWC.ChartChartTypeEnum枚举值还可以创建其他类型的图表,例如:饼图、折线图、条形图、面积图等;但是,根据数据表的不同以及在绘制图表时所选属性的不同。例如,在绘制饼图时,不能设置X轴和Y轴的属性,在选择图表类型时选择平面饼图chChartTypePie或3D饼图chChartTypePie3D; InsertChart.Type = ChartChartTypeEnum. chChartTypePie3D;

2.9 创建系列集合
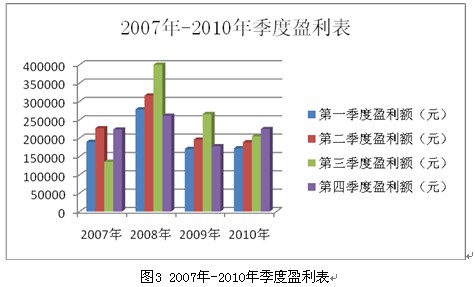
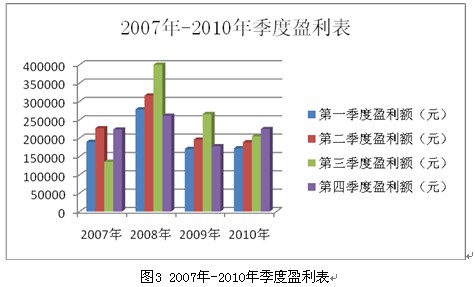
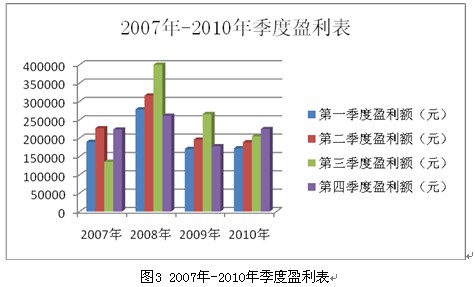
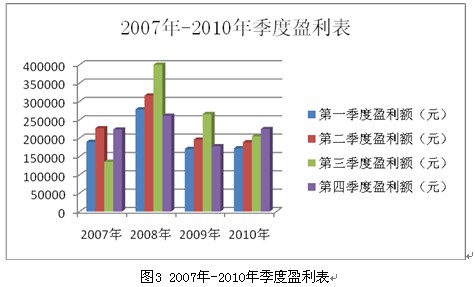
有些情况下,根据数据需求,可能需要创建系列集合,例如要绘制2007年至2010年每个季度的数据图表,就需要创建系列集合。

这里就需要添加多个系列
InsertChart.SeriesCollection.Add(0);
InsertChart.SeriesCollection.Add(1);
InsertChart.SeriesCollection.Add(2);
InsertChart.SeriesCollection.Add(3);
然后给每个系列绑定数据,先定义所需的数据变量
string MonCount_1 = "";
string MonCount_2 = "";
string MonCount_3 = "";
string MonCount_4 = "";
将数据付给变量后绑定数据
InsertChart.SeriesCollection .SetData(ChartDimensionsEnum.chDimValues, +(int)ChartSpecialDataSourcesEnum.chDataLiteral, MonCount_1);
.SetData(ChartDimensionsEnum.chDimValues, +(int)ChartSpecialDataSourcesEnum.chDataLiteral, MonCount_1);
 .SetData(ChartDimensionsEnum.chDimValues, +(int)ChartSpecialDataSourcesEnum.chDataLiteral, MonCount_1);
.SetData(ChartDimensionsEnum.chDimValues, +(int)ChartSpecialDataSourcesEnum.chDataLiteral, MonCount_1); InsertChart.SeriesCollection .SetData(ChartDimensionsEnum.chDimCategories, +(int)ChartSpecialDataSourcesEnum.chDataLiteral, "2007年");
.SetData(ChartDimensionsEnum.chDimCategories, +(int)ChartSpecialDataSourcesEnum.chDataLiteral, "2007年");
 .SetData(ChartDimensionsEnum.chDimCategories, +(int)ChartSpecialDataSourcesEnum.chDataLiteral, "2007年");
.SetData(ChartDimensionsEnum.chDimCategories, +(int)ChartSpecialDataSourcesEnum.chDataLiteral, "2007年"); InsertChart.SeriesCollection .SetData(ChartDimensionsEnum.chDimValues, +(int)ChartSpecialDataSourcesEnum.chDataLiteral, MonCount_2);
.SetData(ChartDimensionsEnum.chDimValues, +(int)ChartSpecialDataSourcesEnum.chDataLiteral, MonCount_2);
 .SetData(ChartDimensionsEnum.chDimValues, +(int)ChartSpecialDataSourcesEnum.chDataLiteral, MonCount_2);
.SetData(ChartDimensionsEnum.chDimValues, +(int)ChartSpecialDataSourcesEnum.chDataLiteral, MonCount_2); InsertChart.SeriesCollection .SetData(ChartDimensionsEnum.chDimCategories, +(int)ChartSpecialDataSourcesEnum.chDataLiteral, "2008年);
.SetData(ChartDimensionsEnum.chDimCategories, +(int)ChartSpecialDataSourcesEnum.chDataLiteral, "2008年);
 .SetData(ChartDimensionsEnum.chDimCategories, +(int)ChartSpecialDataSourcesEnum.chDataLiteral, "2008年);
.SetData(ChartDimensionsEnum.chDimCategories, +(int)ChartSpecialDataSourcesEnum.chDataLiteral, "2008年); InsertChart.SeriesCollection .SetData(ChartDimensionsEnum.chDimValues, +(int)ChartSpecialDataSourcesEnum.chDataLiteral, MonCount_3);
.SetData(ChartDimensionsEnum.chDimValues, +(int)ChartSpecialDataSourcesEnum.chDataLiteral, MonCount_3);
 .SetData(ChartDimensionsEnum.chDimValues, +(int)ChartSpecialDataSourcesEnum.chDataLiteral, MonCount_3);
.SetData(ChartDimensionsEnum.chDimValues, +(int)ChartSpecialDataSourcesEnum.chDataLiteral, MonCount_3); InsertChart.SeriesCollection .SetData(ChartDimensionsEnum.chDimCategories, +(int)ChartSpecialDataSourcesEnum.chDataLiteral, "2009年");
.SetData(ChartDimensionsEnum.chDimCategories, +(int)ChartSpecialDataSourcesEnum.chDataLiteral, "2009年");
 .SetData(ChartDimensionsEnum.chDimCategories, +(int)ChartSpecialDataSourcesEnum.chDataLiteral, "2009年");
.SetData(ChartDimensionsEnum.chDimCategories, +(int)ChartSpecialDataSourcesEnum.chDataLiteral, "2009年"); InsertChart.SeriesCollection .SetData(ChartDimensionsEnum.chDimValues, +(int)ChartSpecialDataSourcesEnum.chDataLiteral, MonCount_4);
.SetData(ChartDimensionsEnum.chDimValues, +(int)ChartSpecialDataSourcesEnum.chDataLiteral, MonCount_4);
 .SetData(ChartDimensionsEnum.chDimValues, +(int)ChartSpecialDataSourcesEnum.chDataLiteral, MonCount_4);
.SetData(ChartDimensionsEnum.chDimValues, +(int)ChartSpecialDataSourcesEnum.chDataLiteral, MonCount_4); InsertChart.SeriesCollection .SetData(ChartDimensionsEnum.chDimCategories, +(int)ChartSpecialDataSourcesEnum.chDataLiteral, "2010年");
.SetData(ChartDimensionsEnum.chDimCategories, +(int)ChartSpecialDataSourcesEnum.chDataLiteral, "2010年");
 .SetData(ChartDimensionsEnum.chDimCategories, +(int)ChartSpecialDataSourcesEnum.chDataLiteral, "2010年");
.SetData(ChartDimensionsEnum.chDimCategories, +(int)ChartSpecialDataSourcesEnum.chDataLiteral, "2010年"); 为每个季度设置不同的颜色
InsertChart.SeriesCollection .Caption = "第一季度盈利额(元)";
.Caption = "第一季度盈利额(元)";
 .Caption = "第一季度盈利额(元)";
.Caption = "第一季度盈利额(元)"; InsertChart.SeriesCollection .Interior.SetSolid("blue");
.Interior.SetSolid("blue");
 .Interior.SetSolid("blue");
.Interior.SetSolid("blue"); InsertChart.SeriesCollection .Caption = "第二季度盈利额(元)";
.Caption = "第二季度盈利额(元)";
 .Caption = "第二季度盈利额(元)";
.Caption = "第二季度盈利额(元)"; InsertChart.SeriesCollection .Interior.SetSolid("red");
.Interior.SetSolid("red");
 .Interior.SetSolid("red");
.Interior.SetSolid("red"); InsertChart.SeriesCollection .Caption = "第三季度盈利额(元)";
.Caption = "第三季度盈利额(元)";
 .Caption = "第三季度盈利额(元)";
.Caption = "第三季度盈利额(元)"; InsertChart.SeriesCollection .Interior.SetSolid("green");
.Interior.SetSolid("green");
 .Interior.SetSolid("green");
.Interior.SetSolid("green"); InsertChart.SeriesCollection .Caption = "第四季度盈利额(元)";
.Caption = "第四季度盈利额(元)";
 .Caption = "第四季度盈利额(元)";
.Caption = "第四季度盈利额(元)"; InsertChart.SeriesCollection .Interior.SetSolid("purple");
.Interior.SetSolid("purple");
 .Interior.SetSolid("purple");
.Interior.SetSolid("purple"); 接下来将图表保存为FIG图形,显示到页面即可,绘制好的数据图表如图3所示

2.10 OWC帮助
在绘制图表时,还需要实现什么效果或使用什么OWC属性,可以查阅OWC说明文档,说明文档在安装Office之后,默认在C:\Program Files\Common Files\Microsoft Shared\Web Components\11\2052目录中;下面有几个*.chm文件便是,如果没有这几个文件,尝试把Office完全安装一下,或者自定义安装的时候选中相应的选项。但它们是针对如何在Excel中使用,而不是在.Net或Java或Dephi中如何使用的,它只是按字母顺序列出了OWC组件所有的对象、集合、方法、属性、枚举,以及少量的示例代码,查找很不方便。
3.利用OWC绘制数据图表的优劣
因为OWC是随Microsoft Office安装的一款绘图控件,所以方便普及,不需要专门进行下载和配置,但是与一些专业的绘图控件相比,绘图功能有所局限,且没有较完整的说明文档,导致绘制图表时代码编写略微复杂繁琐。然而,由于OWC属于Microsoft的产品,所以在同为Microsoft产品的.NET平台下使用,有较强的兼容性和稳定性。
4.结束语
本文结合日常开发实际使用经验,参考OWC说明文档,展现出的是使用OWC控件绘制图表的部分方法,足以满足简单的数据绘图需求。OWC尚有诸多属性及方法,很多尚未被很好的理解使用,可以参照本文的思路,研究更为简洁的数据图表绘制方法。
参考文献:
 百度百科 http://baike.baidu.com/view/566954.htm.
百度百科 http://baike.baidu.com/view/566954.htm. Microsoft Office OWC 说明文档.
Microsoft Office OWC 说明文档. 周金桥.ASP.NET夜话[M].北京.电子工业出版社.2009-7-1.
周金桥.ASP.NET夜话[M].北京.电子工业出版社.2009-7-1. DAVE STEARNS.Microsoft Office 2000 Web Components 编程技术内幕[M].北京希望电子出版社.2000-5-1.
DAVE STEARNS.Microsoft Office 2000 Web Components 编程技术内幕[M].北京希望电子出版社.2000-5-1.

